PROJEKTANT STRON WWW
1
Wprowadzenie
Strony internetowe tworzone są z wykorzystaniem języka HTML. Język ten wykorzystuje specjalne znaczniki zwane tagami, które przeplatają się ze zwykłym tekstem. Strony internetowe zapisywane są w postaci dokumentów HTML.
Do przeglądania stron internetowych służą specjalne programy zwane przeglądarkami internetowymi. Najbardziej popularne obecnie przeglądarki internetowe to na przykład: Chrome, Firefox czy Edge. System operacyjny Windows 10 dostarczany jest wraz z przeglądarką Edge. Pozostałe przeglądarki udostępniane są za darmo i można je zainstalować po pobraniu z Internetu.
Dokumenty HTML można tworzyć i edytować w programach do edycji tekstów czyli w tak zwanych edytorach tekstów. Mogą to być na przykład: aplikacja Notatnik dostępna w systemie operacyjnym Windows lub darmowy program Notepad++ dostępny do pobrania w Internecie.
Dokumenty HTML mogą być otwierane i przeglądane na różnych typach urządzeń takich jak np. komputery, tablety, smartfony. Urządzenia te muszą mieć zainstalowaną aplikację do przeglądania stron intenetowych.
W celu wyświetlenia dokumentu HTML należy uruchomić przeglądarkę internetową, a następnie wpisać adres WWW strony internetowej. W momencie otwarcia strony, jej zawartość jest tłumaczona przez przeglądarkę. W trakcie tej interpretacji dokonywana jest zamiana znaczników na elementy tworzące układ i wygląd strony.
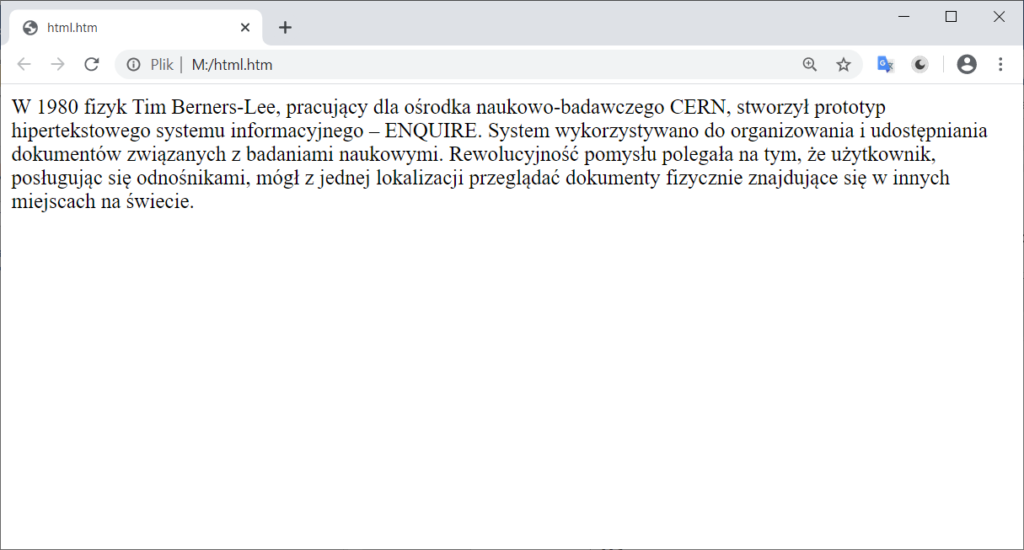
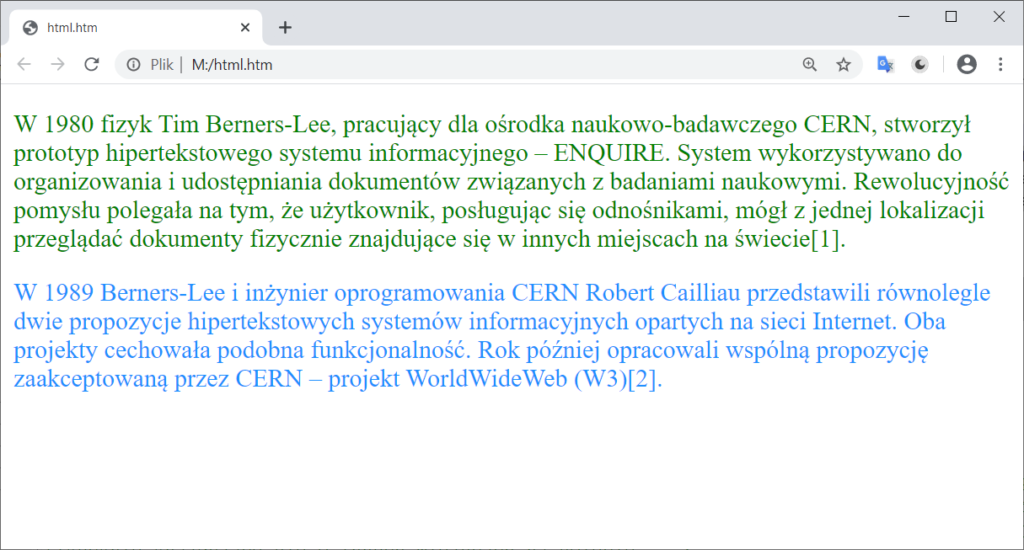
 Grafika 1. Dokument HTML wyświetlony w przeglądarce internetowej
Grafika 1. Dokument HTML wyświetlony w przeglądarce internetowej
2
Budowa dokumentu HTML
Dokument HTML posiada zdefiniowany układ i powinien zawierać kilka podstawowych znaczników.
Dokument rozpoczyna się znacznikiem:
<!DOCTYPE html>
który informuje przeglądarkę, że jest to strona internetowa, która będzie wczytana i wyświetlona po wcześniejszej zamianie znaczników HTML na zrozumiałą treść.
Dalej występuje para znaczników informująca o użyciu języka HTML:
<html> </html>
Pomiędzy znacznikami <html> i </html> występują pary znaczników <head> </head> określające miejsce na ustawienia dokumentu oraz <body> </body> pomiędzy którymi umieszczona jest treść strony. Grafika 2. Schemat przykładowej podstawowej struktury dokumentu HTML
Grafika 2. Schemat przykładowej podstawowej struktury dokumentu HTML
Większość znaczników występuje parami i posiadają tzw. tag otwierający i zamykający jak np.
<p> Tekst paragrafu </p>
gdzie <p> jest znacznikiem otwierającym, a </p> zamykającym.
Pomiędzy znacznikiem otwierającym i zamykającym mogą występować inne znaczniki lub zwykły tekst.
Znaczniki lub pary znaczników mogą być umieszczane obok siebie:
<p>Tekst paragrafu pierwszego</p><p> Tekst paragrafu drugiego</p> lub też mogą być umieszczone wewnątrz innych:
<body><p>Paragraf<p></body>
3
Nagłówki
Nagłówki służą do definiowania tytułów i poprawiają czytelność strony poprzez ich wyróżnienie. Tytuły w dokumentach HTML tworzone są poprzez użycie znaczników:
<h1></h1>, <h2></h2> … <h6></h6>
pomiędzy, którymi umieszczana jest treść tytułu.
4
Tekst na stronie
Tekst tworzący treść strony umieszcza się pomiędzy znacznikami <body></body>.
Przykładowo poniższy kod HTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
W 1980 fizyk Tim Berners-Lee, pracujący dla ośrodka naukowo-badawczego CERN, stworzył prototyp hipertekstowego systemu informacyjnego – ENQUIRE. System wykorzystywano do organizowania i udostępniania dokumentów związanych z badaniami naukowymi. Rewolucyjność pomysłu polegała na tym, że użytkownik, posługując się odnośnikami, mógł z jednej lokalizacji przeglądać dokumenty fizycznie znajdujące się w innych miejscach na świecie.
</body>
</html>

Na powyższym przykładzie widać, że przeglądarka nie wyświetla wprost znaczników HTML. Tworzą one strukturę dokumentu oraz modyfikują sposób wyświetlania zawartości strony.
Na powyższym przykładzie widać, że przeglądarka nie wyświetla wprost znaczników HTML. Tworzą one strukturę dokumentu oraz modyfikują sposób wyświetlania zawartości strony.
Jeżeli istnieje potrzeba dodania większej ilości tekstu, którego część zaczyna się od nowej linii, to w miejscach, gdzie ma być wyświetlona nowa linia, należy użyć znacznika <br>
Tekst 1<br>Tekst 2
Przeglądarka wyświetli wtedy:
Tekst 1
Tekst 2
Dłuższe teksty dzieli się na akapity którym reprezentowane w języku HTML poprzez znaczniki paragrafu: <p></p> Paragrafy dzielą dłuższy tekst na mniejsze i bardziej czytelne fragmenty.
5
Listy
W celu pogrupowania i wypunktowania treści w dokumentach HTML istnieje możliwość użycia tak zwanej listy. Jest kilka rodzajów list różniących się sposobem wyświetlania pozycji listy.
Lista uporządkowana
W liście uporządkowanej każda jej pozycja poprzedzona jest numerem lub literą. Kolejne pozycje listy posiadają numery o jeden większe od poprzedniej pozycji lub kolejne litery alfabetu.
Przykład:
- Europa
- Azja
- Australia
W celu utworzenia listy uporządkowanej wykorzystywane są znaczniki:
<ol></ol>
Pozycje listy zawarte są pomiędzy znacznikami:
<li></li>
Lista nieuporządkowana
Pozycje listy nieuporządkowanej poprzedzone są kropką lub innym znakiem wypunktowania jak np.:
- Europa
- Azja
- Australia
Lista nieuporządkowana (wypunktowana) tworzona jest przy pomocy znaczników:
<ul></ul>
a każda pozycja tej listy zawarta jest pomiędzy znacznikami:
<li></li>
podobnie jak w przypadku listy uporządkowanej
6
Formatowanie tekstu
Treść prezentowana przez stronę internetową powinna być przedstawiona w sposób czytelny i estetyczny. Tekst może posiadać wyróżnienia, różną czcionkę, kolor obramowanie. W celu zmiany części tych atrybutów, zastosować można kilka podstawowych tagów.
POGRUBIENIE
Efekt pogrubienia uzyskać można poprzez zastosowanie znaczników:
<b></b>
lub
<strong></strong>
Tekst znajdujący się pomiędzy powyższymi znacznikami zostanie pogrubiony.
POCHYLENIE
Podobnie jak w przypadku pogrubienia tekstu również i tutaj zmiana sposobu wyświetlania tekstu uzyskiwana jest przy pomocy dwóch rodzajów znaczników:
<i></i>
lub
<em></em>
Tekst znajdujący się pomiędzy powyższymi znacznikami zostanie pochylony.
PODŚWIETLENIE TEKSTU
Istnieje możliwość wyróżnienia tekstu (z wykorzystaniem domyślnie żółtego koloru) przy pomocy pary znaczników:
<mark></mark>
Przykład: To jest tekst podświetlony
ŁĄCZENIE STYLI
Znaczniki formatujące sposób wyświetlania tekstu można łączyć.
Przykładowo po zastosowaniu znaczników:
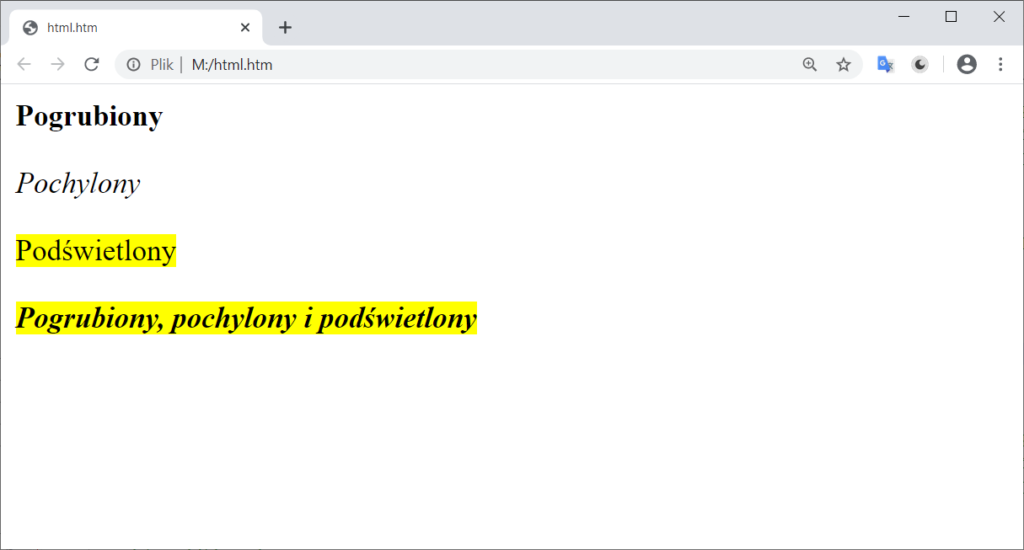
<mark><em><strong>To jest tekst pogrubiony, pochylony i podświetlony</b></em></strong>
tekst znajdujący się pomiędzy nimi zostanie podświetlony, pochylony i pogrubiony
 Grafika 5. Tekst z różnymi stylami wyświetlony w przeglądarce
Grafika 5. Tekst z różnymi stylami wyświetlony w przeglądarce
7
Style
Oprócz opisanych wcześniej znaczników zmieniających wygląd tekstu, w dokumentach HTML używane są tak zwane style. Obecnie każda strona internetowa używa wielu rozbudowanych styli choć istnieje możliwość utworzenia strony bez nich np. w celach edukacyjnych lub testowych. Poza tekstem style wykorzystywane są do formatowania innych elementów strony jak na przykład tabel, tła, odstępów, marginesów, obramowań i innych.
Style powiązane są z elementami dokumentu HTML zmieniając ich wygląd.
Można je dodawać wykorzystując poniższe metody:
- atrybut style powiązany z elementem strony HTML
- poprzez zawarcie ich pomiędzy tagami <style> i </style> na stronie
- umieszczając je w osobnym pliku CSS związanym z dokumentem HTML
Elementy strony HTML posiadają tak zwane atrybuty, a jednym z nich jest atrybut style który umożliwia zastosowanie stylu. Przykładowo styl powiązany z poniższym tagiem paragrafu zmienia kolor wyświetlanego w jego ramach tekstu.
<p style=„color: red;”>
Jeden element dokumentu HTML może posiadać więcej niż jeden atrybut jednak atrybuty nie mogą istnieć w oderwaniu od elementów. Atrybut style zmienia wygląd elementu, do którego został dodany.
Na poniższym przykładzie utworzone zostały trzy akapity posiadające różny kolor tekstu.
 Grafika 6. Tekst ze stylami utworzonymi dla akapitów wyświetlony w przeglądarce
Grafika 6. Tekst ze stylami utworzonymi dla akapitów wyświetlony w przeglądarce
Styl może być złożony i określać wiele cech takich jak na przykład kolor i wielkość tekstu, czcionka, kolor tła, marginesy. Poszczególne cechy oddzielone są średnikami tworząc ciąg par typu właściwość + wartość.
style=„color: green; background-color: yellow;”
Tworząc styl zawsze należy określić jaki element ma posiadać zmieniony wygląd (właściwość):
color – kolor tekstu
background-color – kolor tła
green – kolor zielony
yellow – kolor żółty
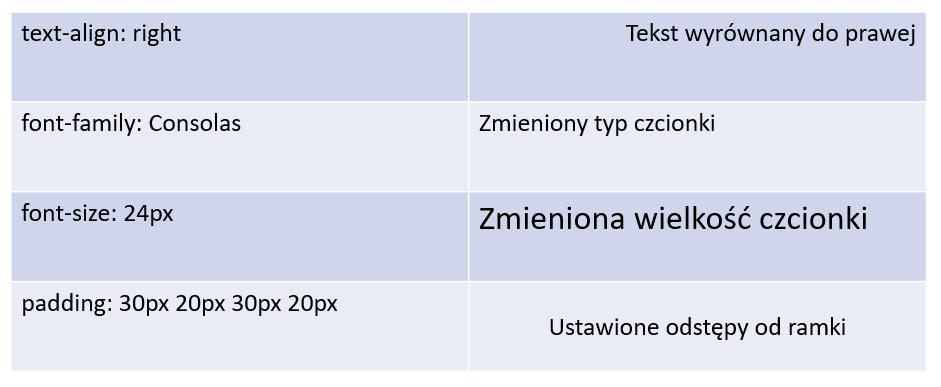
Jak wcześniej wspominano istnieje możliwość zmiany nie tylko koloru tekstu czy tła. Poniższa tabela zawiera przykładowe style.
8
Tabele
W dokumentach HTML można tworzyć tabele. Sposób wyświetlania w nich danych nie różni się od innych tabel znanych z życia codziennego.
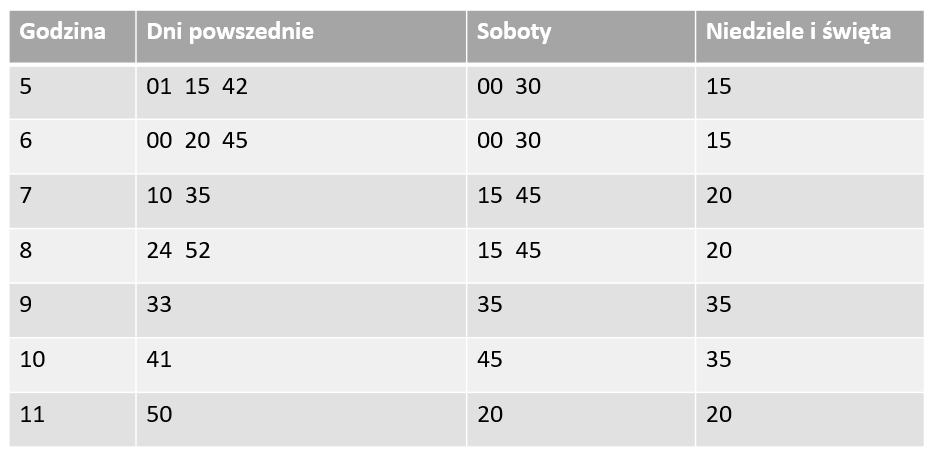
Przykładem tabeli może być rozkład jazdy linii autobusowej.
Pierwszy wiersz jest wierszem nagłówka. W kolejnych wierszach przedstawione są czasy odjazdu dla poszczególnych godzin. Kolumna pierwsza zawiera kolejne godziny, druga czasy odjazdu w dni powszednie, trzecia w sobota a czwarta w niedziele i święta.
Poniżej znajduje się przykładowa tabela z rozkładem jazdy skróconym do godziny 11.
 Grafika 8. Tabela HTML wyświetlona w przeglądarce
Grafika 8. Tabela HTML wyświetlona w przeglądarce
Grafika 8. Tabela HTML wyświetlona w przeglądarce
Pierwszym z nich jest sekcja:
<table></table>
która określa, gdzie rozpoczyna się i kończy tabela.
Drugą parą elementów jest:
<tr></tr>
służąca to utworzenia wiersza.
Tworzony jest on wewnątrz elementów:
<table></table>
Tabela może mieć wiele wierszy. W tym przypadku jest ich siedem plus wiersz nagłówka.
Wewnątrz każdego wiersza tworzone są komórki przy pomocy par elementów:
<td></td>
wewnątrz których umieszczany jest tekst jaki ma się wyświetlić.
Wiersz może mieć wiele komórek.
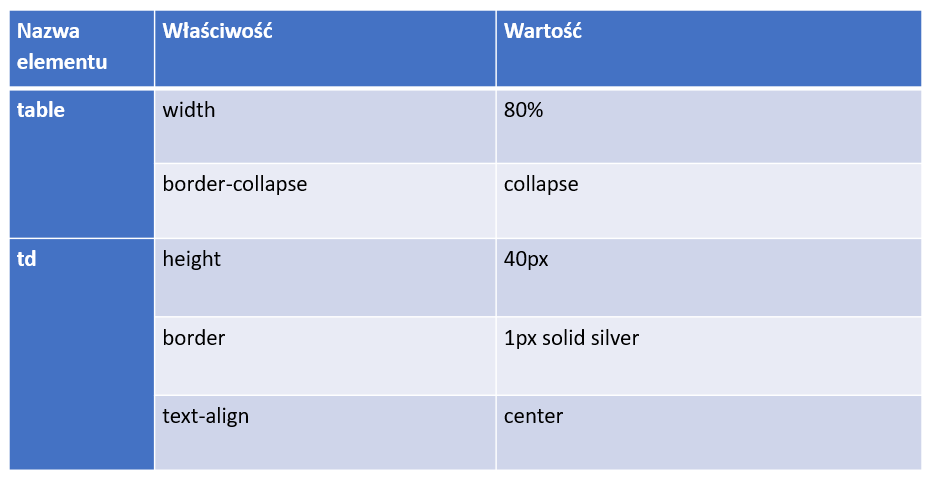
W celu dodania formatów można użyć poniższych stylów:
 Grafika 9. Przykładowe style dla tabeli
Grafika 9. Przykładowe style dla tabeli
9
Odsyłacze
Odsyłacze inaczej zwane linkami, umożliwiają przechodzenie pomiędzy różnymi stronami. Linki łączą strony internetowe ze sobą umożliwiając przechodzenie pomiędzy nimi. Obecnie większość stron internetowych posiada odsyłacze.
Linki są powszechnie wykorzystywane w Internecie. Przykładowo wyszukując jakieś treści, wyszukiwarka internetowa zwraca linki do stron internetowych.
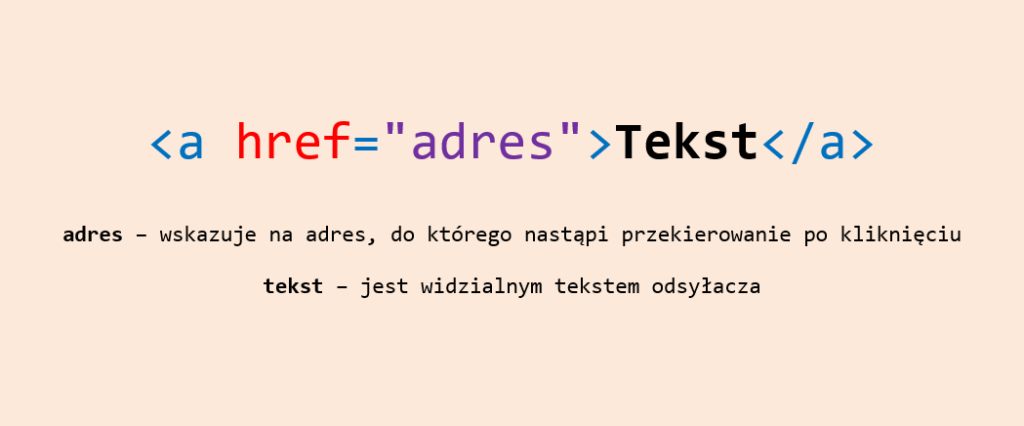
Aby utworzyć link w dokumencie HTML należy użyć elementu <a> wraz z atrybutem href
przykładowo:
<a href=”str2.html„> Następna strona </a>
wyświetlone zostanie w przeglądarce jako:
Następna strona
ATRYBUT HREF
Atrybut href określa stronę, do której nastąpi przejście po kliknięciu linka.
Najczęściej jako wartość atrybutu podawany jest tak zwany adres URL strony w Internecie, do której przekierowuje link. Może być to jednak również sekcja na tej samej stronie, do której zostanie ona przewinięta.
Atrybut href określa stronę, do której nastąpi przejście po kliknięciu linka. Najczęściej jako wartość atrybutu podawany jest tak zwany adres URL strony w Internecie, do której przekierowuje link. Może być to jednak również sekcja na tej samej stronie, do której zostanie ona przewinięta.
<a href=„https://twitter.com/”> Twitter</a>
Budując witrynę internetową może zaistnieć potrzeba utworzenia linku przekierowującego do innej strony internetowej jednak w ramach tej samej witryny i znajdującej się fizycznie w tym samym folderze co strona, z której następuje przekierowanie. W celu utworzenia takiego linku jako wartość atrybutu można podać jedynie nazwę i rozszerzenie pliku strony, do której ma nastąpić przekierowanie.
Chcąc utworzyć przekierowanie do strony w Internecie należy podać jej pełen adres, który najczęściej rozpoczyna się od: http://www lub https://www
10
Obrazy
Obrazy są częstym elementem stron internetowych.
W celu dodania obrazu do strony internetowej należy użyć elementu <img> Element ten w przeciwieństwie do przedstawionych wcześniej pozostałych elementów, nie potrzebuje znacznika zamykającego </img>
<img src=„źródło”style=„styl”>
źródło – wskazanie na plik graficzny jaki ma zostać wyświetlony
style – styl określający właściwości obrazu
ŹRÓDŁO
Atrybut src określa źródło obrazu jaki ma być wyświetlony na stronie internetowej
Obrazy najczęściej zapisywane są w plikach, w formacie JPG, PNG lub GIF Format oznacza sposób zapisu obrazu i najłatwiej można go odczytać analizując rozszerzenie pliku. Rozszerzenia nazw plików są najczęściej trzyliterowe oraz dodawane do nazwy pliku po kropce.
W przypadku gdy plik z obrazem znajduje się w tym samym folderze co plik strony internetowej, to jako źródło można podać jego nazwę z rozszerzeniem, tj. na przykład:
<img src=„image1.jpg”>
STYL
We wcześniejszych punktach wspominano, że style są bardzo często wykorzystywane z różnymi elementami HTML. Podobnie jest w przypadku elementu <img>.
Styl dla obrazu najczęściej będzie posiadać zdefiniowane:
- szerokość, np. width:200px
- wysokość, np. height:75px
- obramowanie, np. border:1px solid blue
<img src=„imgage1.jpg” style=” width:200px; height:75px; border:1px solid blue;”>